npm依赖管理之peerDependencies
引言
在使用 package.json 文件在管理依赖的时候,常用的配置有 dependencies 和 devDependencies,之前也有看到还有一个配置依赖的字段叫 peerDependencies,但一直没有找到这个配置的具体使用场景。
最近在封装一个和 d3 相关的 sdk,正好可以使用这个配置进行依赖的优化。
分析
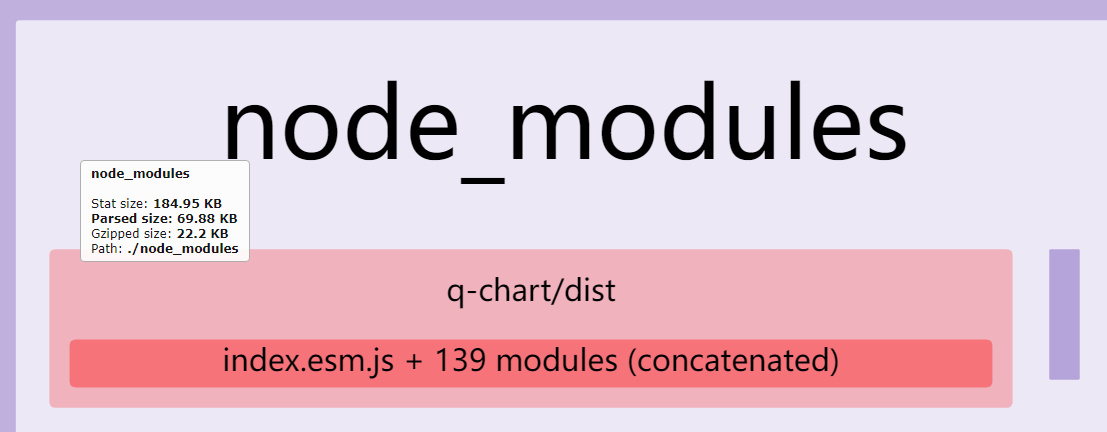
当我将 sdk 打包发布在 npm 仓库中(之后称为 A),在业务中(之后称为 B)使用的过程中发现该包的大小远大于预期,怀疑是其依赖的 d3 模块被打包进了代码中,于是就通过 webpack 包大小分析工具查看了该 sdk 的大小。

发现打包后的代码处理 index 文件还有其他的代码也被一起打进了 dist 中,该 sdk 只依赖 d3 一个第三方库,且配置在 dependencies 中。
但 B 项目自身也是引用了 d3 的,这样就相当于最终打包后的代码中存在两套 d3 的代码。
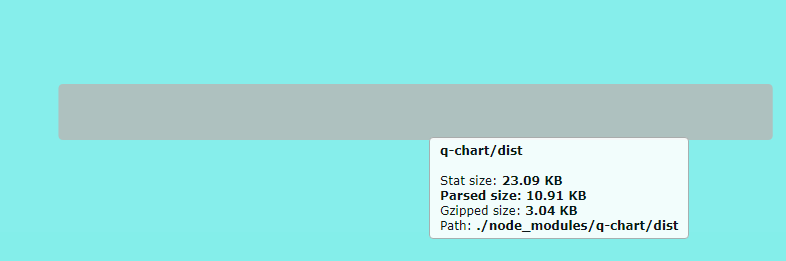
产生这个现象的原因应该是两者依赖的 d3 版本不一致导致,当我们将 A 中对于 d3 的依赖改为 peerDependencies 时,A 就不会重复安装一遍 d3,d3 会被安装在 B 的最外层 node_modules 中,也就避免了 d3 被安装两遍的问题了。

最终该 sdk 在 gzip 后只有 3kb 的大小。
总结
在封装一些公共组件 sdk 时,善于使用 peerDependencies,可以极大地减少最终包大小,避免依赖重复安装的问题。更多关于 peerDependencies 的资料可以参考:探讨 npm 依赖管理之 peerDependencies
npm依赖管理之peerDependencies
https://www.wobushi.top/2021/npm依赖管理之peerDependencies/